
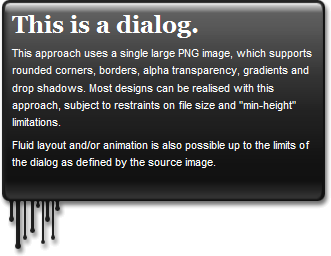
Even More Rounded Corners With CSS – Schillmania.com
And here’s the actual implementation and notes:
http://www.schillmania.com/projects/dialog2/
http://www.schillmania.com/projects/dialog2/download/20070214-even-more-rounded-corners.zip
I’m tryin’ ta think but nuthin’ happens!

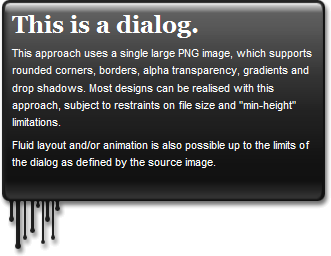
Even More Rounded Corners With CSS – Schillmania.com
And here’s the actual implementation and notes:
http://www.schillmania.com/projects/dialog2/
http://www.schillmania.com/projects/dialog2/download/20070214-even-more-rounded-corners.zip
This is a nice banner image, I got from this page:

Blip.tv Figures Out How To Serve Ads In iTunes Videos
Earlier today at the Beet.TV Online Video Summit (which I co-moderated with Cnet’s Dan Farber and Beet.TV’s Andy Plesser), blip.tv
CEO Mike Hudack revealed that his company has found a way to dynamically insert ads from DoubleClick into video downloads on iTunes and elsewhere.
Blip.tv is a video publishing platform that claims about 50 million views a month across many different Websites and distribution channels. (Last week, it raised a round from Bain Capital). Hudack estimates that 15 to 18 percent of blip.tv’s traffic comes through video downloads, mostly from iTunes.
The meat of it is here:
For the past six months or so, blip.tv has been experimenting with placing pre-roll, post-roll, and overlay ads in some iTunes videos. These ads are served by DoubleClick and have hyperlinks that make it easy to track when somebody clicks on an ad. This measurement only works when someone is actually watching the video on their computer inside iTunes, which Hudack estimates happens 50 to 75 percent of the time. For the rest of the videos that are watched on iPods, iPhones, and Apple TVs, whatever ad that was inserted at teh time the video was delivered will be shown, with no tracking capability.
function GetInnerText(elem) {
return (typeof(elem.innerText) != 'undefined') ? elem.innerText :
(typeof(elem.textContent) != 'undefined') ? elem.textContent : elem.innerHTML.replace(/]+>/g, '');
}
function GetInnerText(elem) {
return (typeof(elem.innerText) != 'undefined') ? elem.innerText :
(typeof(elem.textContent) != 'undefined') ? elem.textContent : elem.innerHTML.replace(/]+>/g, '');
}
Fennec looks interesting:
[vimeo]http://vimeo.com/1981300[/vimeo]